
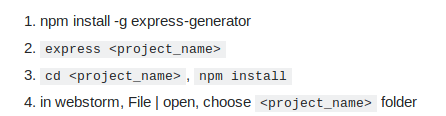
创建
1 | var express = require('express'); |
Express 的路由
对于任何一个应用服务器,核心在与它是否有一个强劲的路由,路由指客户端所发出的网络请求机制,web在URL中指明它想要的内容,客户端通过路由,为不同的访问路径指定不同的处理方法。
app.get(‘/‘,function(req,res){ … });
第一个参数是访问路径,/表示根路径,第二个参数是回调函数,它的req参数表示客户端发来的HTTP请求,res参数表示服务器返回给客户端的响应,两个参数都是对象,在回调函数内部,使用HTTP响应的send方法,表示向浏览器发送一个字符串。
express框架相当于在HTTP模块上添加了一个中间件
Express 中间件
中间件是对HTTP请求功能的一种封装,是一个处理HTTP请求的函数,他有三个参数,一个网络请求对象,一个服务器响应对象,一个next函数。最大特点是,一个中间件处理完,再传递给下一个中间件,应用程序在运行过程中,会调用一系列的中间件。
1 |
|
第一个中间件只输出了一个log信息,把请求传给了下一个中间件,而第二个中间件真正的处理请求,这时候不会调用next()方法,请求处理这个时候已经终止了。
Express中的cookie与session
cookie是HTTP协议的一部分,处理分为以下几步:
1.服务器向客户端发送cookie
2.浏览器把cookie保存
3.浏览器每次请求的时候,都会把之前保存的Cookie发给服务器。
Session
HTTP协议是一种无状态的协议,用户从页面A跳转到页面B的时候,会重新发送一次HTTP请求,而服务器端在返回响应的时候无法获知该用户在请求页面B之前做了什么,所以需要Session来保存用户的状态。
Express中的网络请求方法
1.1
2app.get('/',function(req,res){
});
2.1
2
3
4app.get('/user/:id',function(req,res)
{
res.send('user ' + res.params.id);
});
function(req,res)是一个回调函数,通过req对象可以获取请求的params参数。
req.params
1 | function(req,res)是一个回调函数,通过req对象能够获得请求的param参数 |